A region display selector (RDS) can be configured so that it remembers the last selected region or tab. However sometimes we might want to navigate from another page directly to a specific tab no matter what the last remembered session state was.
Here is how to do that.

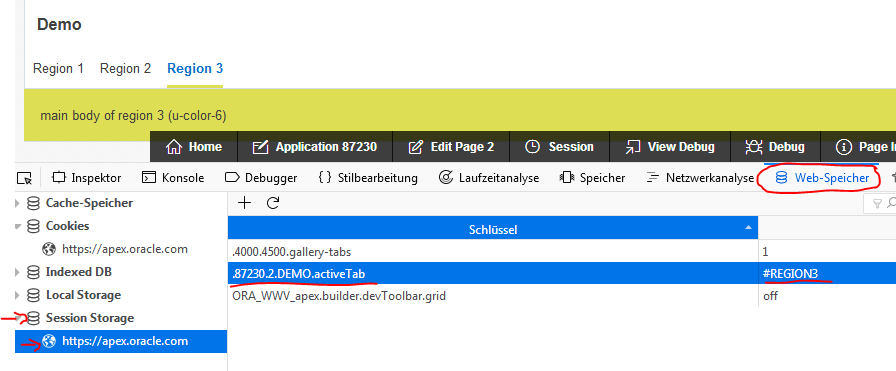
The region display selector (RDS) uses the session storage of the browser to remember the active tab. This can be investigated using the browsers developer tools.
Find web-storage, navigate to the Session Storage and look at the keys.

The Key here is using a prefix that consists of three parts. The application id (in my case 87230) the page number (2) and the region static id (DEMO). The name of the key is “activeTab”. So the full name of the key is .87230.2.DEMO.activeTab
We can read and set the local storage and the session storage using APEX javascript apis. Link to the docs
The following code can read the session storage for the current page and will set a key to a specific value.
let sesStorage = apex.storage.getScopedSessionStorage({
useAppId:true,
usePageId:true});
sesStorage.setItem( "DEMO.activeTab", "#REGION3" );
Typically we want to set the target tab from inside a different page. Set the target display selector, then navigate to that target page. This is the more logical thing to do, otherwise we could simply click on the link or sent this click event to the appropriate item.
// choose target region via region display selector
// static id = "REGION3"
$('#REGION3_tab a').trigger('click');
If we are currently on a different page, we need to construct the prefix for the key by ourself. That is why the following code sets usePageId to false. It would be possible to read the session state for the whole application, but I prefere to read only the needed parts. So we construct the key prefix by ourself and this includes the appId.
let sesStorage = apex.storage.getScopedSessionStorage({
prefix:"."+&APP_ID.+".2",
useAppId:false,
usePageId:false});
sesStorage.setItem( "DEMO.activeTab", "#REGION3" );
I tested this useing a static select list with a dynamic action that essentially run this code.
And the result is as expected. The 3rd region is selected. Also the developer tools show that the value was changed.
 Fairly easy, once we know what to do. In the future I might use this session storage for other things too.
Fairly easy, once we know what to do. In the future I might use this session storage for other things too.

[…] I’m trying to implement this solution https://svenweller.wordpress.com…/, further explained in an Oracle Community discussion here: https://community.oracle.com/…, […]