This started as a fun discussion in an syntegris internal chat group. But it got me thinking:
Is there a way to make APEX applications more energy efficient?
I came up with a set of ideas and options that have the potential to save energy. Not all options are useful and not all options have a measureable effect. Some are very controversial. The ideas presented here are far from complete.
I added my thoughts to a kialo discussion. Feel free to enter your own arguments there. This is my first kialo discussion – I want to try it out. So please be kind. 😉
I will try to add any interesting considerations that are in the kialo discussion also to this post.
From a very high level view point, we have three areas where we can influence the amount of energy that is used: server – network – client.
server side considerations
Using less CPU means using less energy. APEX applications should avoid wasting CPU.
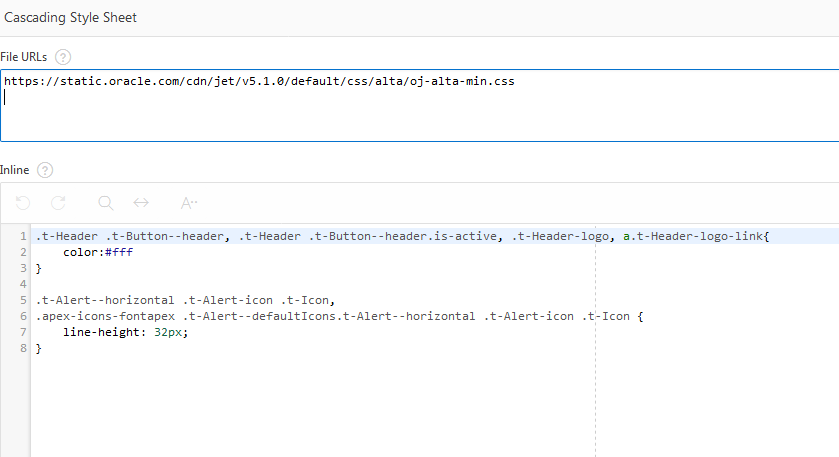
serve APEX files from the Oracle CDN
A content delivery network provides common files from a server that is geographically close to the client. This also means that the company webserver will not provide the file but the CDN server will. It is possible to configure APEX to get its static files (like jquery, core apex css, etc.) from the CDN.
PRO: The company web/app server will need less energy when the static files are delivered by the CDN.
CON: For local clients the time to get the files from the CDN will be longer. Which also means that energy is wasted somewhere. Probably on the network. Maybe on the firewall.
PRO: Ressources (images, css, js files) that are identical for multiple applications even from different host urls, will be cached only once on the clients browser if they are served from the same CDN.
ORDS should run on the same machine as the database.
PRO: One less server is one less server.
CON: Servers nowadays are mostly virtualized containers running on the same hardware.
ORDS standalone is better than ORDS on Tomcat
A similar consideration could be made for Tomcat vs. Glashfish or Tomcat vs. WebFly (formerly known as JBoss)
PRO: ORDS standalone runs with the Jetty Webserver. Jetty is considered to be very lightweight. Which means it uses less RAM and probably less CPU.
So far I couldn’t test this theory, but there should be a way to measure the impact of ORDS on the different application servers.
Here is a very analytical paper that studies the implications of running java based application on Jetty.
https://www.google.com/url?sa=t&rct=j&q=&esrc=s&source=web&cd=1&cad=rja&uact=8&ved=2ahUKEwjPn5mqgYXjAhUD5aYKHddkDOAQFjAAegQIARAC&url=https%3A%2F%2Fhal.inria.fr%2Fhal-00652992v2%2Fdocument&usg=AOvVaw2TAsQuz5MBwOcE7K8Mccav
Using more disk space does not correlate to energy consumption the same way as CPU does. Discs are cheap and they don’t need more energy to store more data.
CON: More data that needs to be transfered and backuped will inevitably need more energy.
PRO: Powered down disks keep the data regardless of how much they store. 4 GB or 5 GB is not a difference to them.
CON: Even a powered down hard drive will still use a little energy. https://superuser.com/questions/565653/how-much-power-does-a-hard-drive-use
Avoid pagination schemes that include Z (x of y from z)
PRO: A pagination scheme with Z means the query is rewritten to include the analytical row_number() over () function. This also means, that more data needs to be read from disk into memory, just to know how many potential rows there are.
CON: For smaller tables a multi-block-read count will load the whole table into memory. Counting or numbering the rows will then have no noticable impact on energy consumption.
client side considerations
In general a tablet uses less energy than a laptop which uses less energy than a desktop PC. So should APEX applications be build for tablets first and foremost?
CON: It does not make sense to exclude users that prefere a certain screen size.
CON: We should make the whole screen available to the end user. More information on a single page will mean less need to navigate to other pages. Which potentially saves energy.
PRO: APEX applications should be carefully tested and optimized for usage on a tablet. If they work really well on a smaller screen, then users will not feel forced to switch to another device when using the app.
APEX 19 has a dark mode. Developers should use dark mode and dark themes to save energy.
The idea is that a monitor uses less energy to show “blackness” than to show “whiteness”.
PRO: That seems to be true. See this fairly recent recommendation by google: https://www.xda-developers.com/google-wants-developers-to-add-dark-themes-to-save-battery-life/
- Brightness affects power usage, and battery life, in a mostly linear fashion.
- A dark theme can reduce battery usage, even with max brightness, by up to 63% on AMOLED displays.
- Pixel color value can also affect power usage quite a bit, with white being the most power-hungry color.
Classic Reports use less energy than Interactive Reports (or Interactive Grids)
PRO: A classic report will be created on the webserver and send as static html to the browser. An interactive report will add a lot of javascript functionality to the data. Which means all those JS files need to be loaded and some are executed during page load.
CON: Interactive Grids have this lazy loading pagination scheme. Data will only be fetched when the end user requests to see more data by scrolling down.
PRO: With APEX 18.2 we also get the option to create a column toggle report. This is slightly more flexible than a classic report without all the interactions made available by an IR.
network traffic
The computers that run the network are there anyway. However we can speculate that by sending less information over the internet, there would be less powerhungry computers that are the internet nodes.
Decrease image size. Provide smaller images depending on screen resolution.
PRO: Smaller images allow faster loading times which positivly effects network traffic and also client rending times. This is especially noticable on low bandwith machines like mobile phones.
CON: There is a huge starting effort to create and provide images for all sizes. It is highly doubtful that this original energy spent will ever be overtaken by the energy savings from smaller network traffic.
How do web applications build with APEX compare to other web applications?
APEX applications have a tendency to consume data in a very efficient way.
The overhead for communication with the database is less then for other types of web applications, like PHP.
CON: Not all applications are data centric.
PRO: There is no additional network between the application layer and the database layer.
CON: With APEX 18 and even more so with APEX 19, reports can be built on top of a web service. The web service provider would be the same no matter what kind of framework was used to build the application. In many cases a pure javascript framework (like Oracle JET) might be more efficient to consume those REST based web services, than an APEX application.
PRO: Because the APEX repository already resides in the database all the optimizions for database logic are used while preparing a page for rendering.
Result?
What started out as a “Schnapsidee” quickly got me thinking. There are actually quite a few ways to influence the energy consumption of an APEX application. And this is true during developement but also for running the application.